As an online business owner, you must know how your users interact with your web app, landing page, website, or...

17 Best UI Design Tools of 2024
Maybe you’re creating a new website from scratch. Or perhaps re-launching an existing website with multiple improvements. Either way, you need user interface design tools to make sure your website is 1) aesthetically pleasing and 2) user-friendly.
You don’t have to be a UI designer to know that this endeavor requires more than one tool. But while there are dozens of UI design tools at your disposal, only a few are worth your time and money.
In this guide, we talk about the basics of UI design, the different types of UI design software you need, and the best tools that belong in all UI kits for any type of business.
What is UI Design?
User Interface (UI) Design is the art of designing the visual and interactive aspects of a digital interface, like an app or a website. UI focuses on the look and feel of the interface, optimizing elements such as:
- Color palettes
- Typography
- Icons
- Buttons
- Navigation
- Overall layout
The goal behind UI design is to create interfaces that are not just visually appealing but also user-friendly and efficient for accomplishing tasks. In other words, good UI design is supposed to create an aesthetically pleasing product that is both easy to navigate and runs as smoothly as possible.
UI vs. UX
Some people might confuse UI and UX for each other, but they are actually very different. UI Design is the cosmetic aspect of the digital product. More specifically, UI deals with the visual elements that users interact with on the screen, focusing on creating an interface that is aesthetically pleasing and makes sense.
On the flip side, User Experience (UX) design is all about creating a product that gives a meaningful and relevant experience to users. UX involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function.
UI and UX design work hand in hand. A stunning interface without a thoughtful user experience can lead to a product that’s beautiful but difficult to use. On the flip side, a great user experience is limited by an unappealing user interface.
5 Types of UI Design Tools You Need
Creating a user interface that beats your competitors requires a set of specialized tools, each designed to tackle different stages of the design process. From initial concept to final handoff, here’s a breakdown of the types of UI design tools you’ll need to bring your digital visions to life:
Wireframing Tools
Before diving into the deep end of visual design, wireframing tools help lay the foundation. These are the digital sketchpads where you map out the structure and layout of your interfaces.
Wireframing helps you create blueprints for your project, focusing on usability and functionality without getting sidetracked by design details like colors or typography. It’s the stage where you plan the placement of elements to ensure a logical flow and intuitive user experience.
Key Features to Look For: Simplicity, ease of use, and the ability to quickly iterate designs.
Prototyping Tools
Once the wireframes are in place, UI designers use prototyping tools to bring these static images to life. The main goal of prototyping is to create interactive mockups that simulate the real user experience.
Creating a prototype allows designers and stakeholders to test the functionality of an app or website before it goes into development. In turn, designers and developers can pinpoint issues early on to avoid wasting time.
Key Features to Look For: Interactivity, animation capabilities, and real-time collaboration.
Visual Design Tools
With the structure and interactivity mapped out, visual design tools add the final aesthetic touches. These tools are what you need to refine the visual details, including color schemes, typography, icons, and images.
It’s where the brand’s visual identity comes into play, ensuring the product is not only functional but also visually appealing.
Key Features to Look For: Advanced design features, high-quality asset generation, and comprehensive typography options.
User Testing Tools
Designing with the user in mind is important if you want your website to appeal to your target audience, and user testing tools make this process systematic and insightful.
User testing tools help gather feedback from real users, providing data on how people interact with your designs. You can use this feedback to make informed decisions to improve usability and ensure the product meets users’ needs.
Key Features to Look For: Usability testing, A/B testing capabilities, and analytics.
Design Handoff Tools
Finally, design handoff tools bridge the gap between UI designers and developers. These tools provide developers with all the necessary design specifications, assets, and code snippets needed to turn the design into a functional product.
Overall, the goal is to ensure a smooth transition from design to development, with clear communication and minimal room for error.
Key Features to Look For: Integration with design and development environments, auto-generation of specs, and version control.
The 17 Best UI Design Tools of 2024
Building UI kits can take a lot of time and effort, and sometimes, it’s just not feasible to do trial and error when it comes to choosing UI design systems. So, we’ve handpicked the best of the best UI design tools for you to add to your stack:
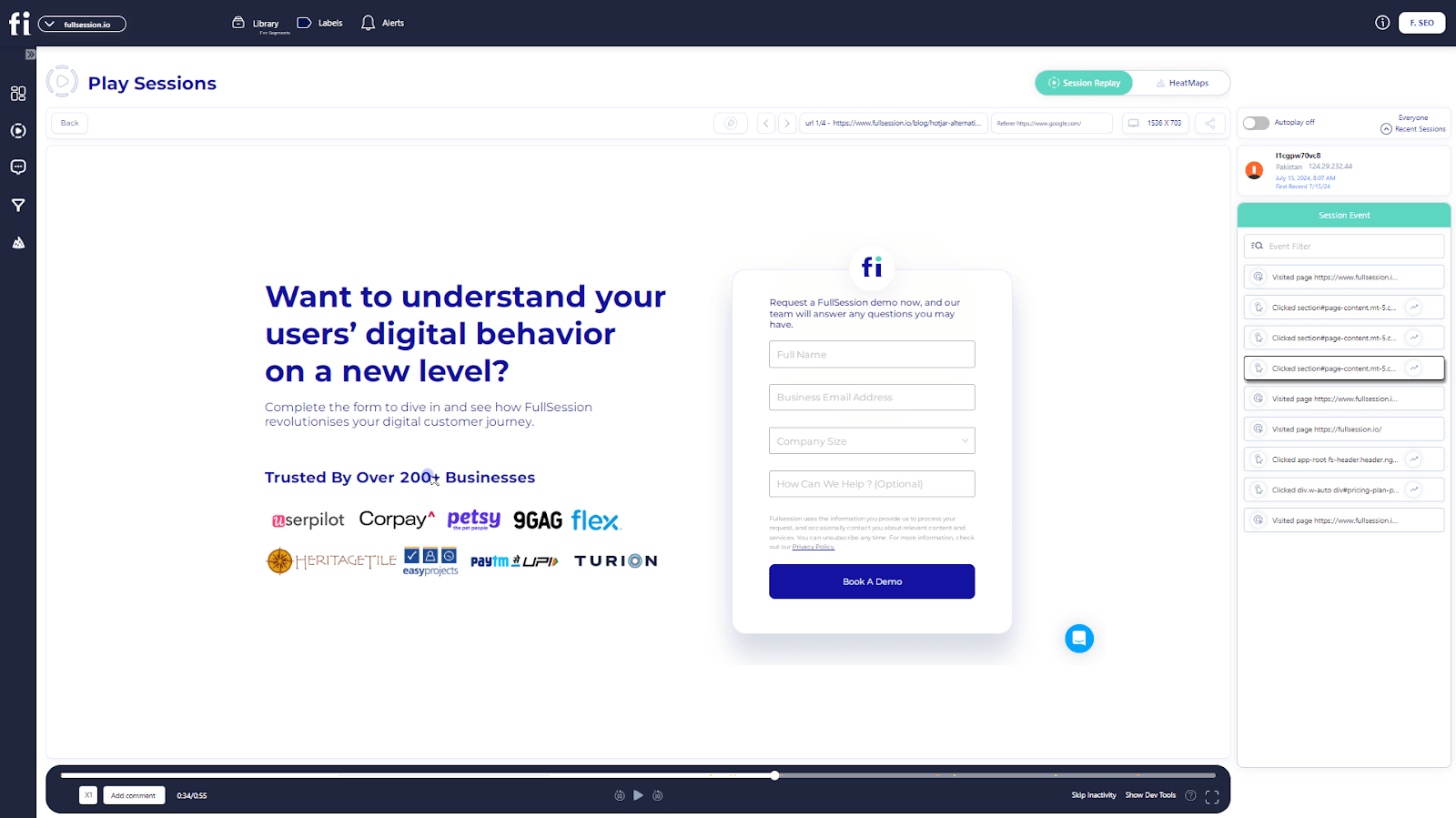
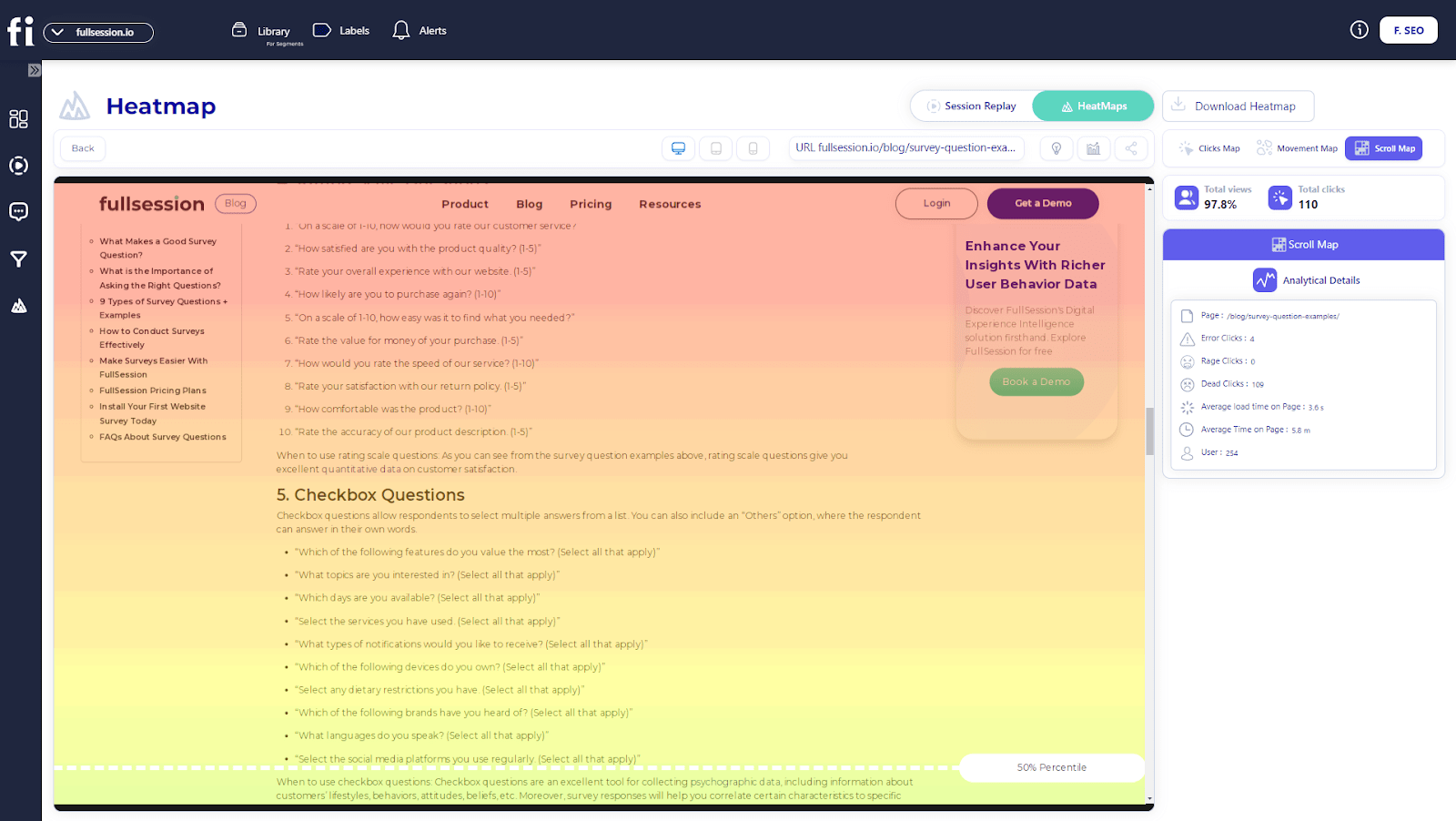
1. FullSession
What if you need to relaunch a website? Before you can re-design your UI and UX, you need to find out how your current website is performing and compare your metrics with your new goals.
FullSession gives you a full range of tools to help you evaluate how your website is performing. These include interactive heat maps, session recordings, customer feedback tools, and market segmentation capabilities–all of which give you a clear picture of what your strengths and weaknesses are.
From there, you can design a new UI that better serves your target audience.
2. Figma
Figma continues to be a go-to for UI design, thanks to its stellar collaboration features that let designers team up on projects simultaneously, no matter where they are in the world. With everything from wireframing to prototyping and crafting detailed designs, Figma does it all, serving as an all-in-one hub for UI work.
What’s more, Figma takes teamwork to the next level, offering unmatched options for working together in real-time. The cherry on top? Its plugins allow you to tweak your workflow to fit just about any design requirement you might have.
3. Adobe XD
Adobe XD has continued to enhance its offerings, providing an intuitive interface and seamless integration with other Adobe Creative Cloud Suite applications. It allows UI designers to leverage assets from Photoshop or Illustrator effortlessly.
Its auto-animate function brings complex animations to life in functional prototypes, while the repeat grid feature simplifies the duplication of design components. Specifically, its user-friendly approach and streamlined process for developing interactive prototypes make it a hit among designers eager to add smooth transitions and build intricate user flows without stepping out of the design space.
4. Sketch
Exclusive to Mac, Sketch has been a mainstay for UI designers thanks to its vector-based interface and extensive plugin ecosystem. In 2024, designers really appreciate how easy Sketch makes wireframing and how its awesome symbols library acts like a digital whiteboard, smoothing out the design journey.
Also, Sketch’s knack for vector-based design means you get pinpoint accuracy and can easily tweak things to fit screens of any size. Plus, the community around Sketch is buzzing, offering loads of plugins and extras to beef up what you can do with it.
5. InVision Studio
InVision Studio excels in interactive prototyping. Its timeline animation and dynamic interaction capabilities enable designers to create detailed animations and transitions, providing a closer look at the final user experience.
The design capabilities are complemented by InVision’s cloud platform, where prototypes can be shared and feedback can be gathered efficiently.
6. Axure RP
For designers who need to create complex, data-driven prototypes, Axure RP stands out as the premiere UI design tool. It offers advanced functionality like conditional logic, dynamic content, and adaptive views, catering to detailed prototyping needs without requiring code.
7. Affinity Designer
Affinity Designer made it to our top list for its speed, smooth performance, and vector design capabilities. It’s a formidable tool for creating detailed, pixel-perfect visuals. The software’s one-time purchase model is a significant draw for freelancers and studios looking to avoid monthly subscriptions.
8. Marvel
Marvel’s super user-friendly and clear-cut, making it a breeze for designers, no matter their experience level. The best part is how it plays nicely with other design tools, smoothing the path from your first draft to a working prototype.
Even better, Marvel doesn’t skimp on the prototyping power for the sake of simplicity. It packs a punch with loads of interactive features for you to test out your designs and see how they feel to users.
9. Zeplin
Zeplin is specifically designed to improve the handoff process from design to development. It automatically cranks out precise specs, assets, and bits of code, cutting down on confusion and making the development phase zip by faster. Its knack for teamwork and linking up with well-liked design and dev tools places Zeplin as a must-have in any UI designer’s arsenal.
10. Balsamiq
Balsamiq isn’t just memorable for its quirky name; it shines by making wireframing straightforward and swift. Its doodle-like interface prompts you to unleash your creativity, zeroing in on how things function rather than how they appear. It’s perfect for those initial brainstorming moments and the early phases of design planning.
Overall, it’s an excellent tool for quickly conveying concepts without getting bogged down in design details.
11. Principle
Principle excels in creating interactive and animated prototypes, especially for mobile apps. Its easy-to-use interface allows designers to craft complex animations and interactive designs that can mimic the fluidity of final products.
Additionally, Principle is particularly valued for its ability to demonstrate responsive gestures and transitions, making it a go-to for mobile UI/UX designers looking to elevate the user experience with motion.
12. Origami Studio
Developed by Facebook, Origami Studio is a free tool that specializes in designing interactive and immersive UIs. It offers deep integration with Sketch and Figma, allowing designers to import their designs easily.
Origami Studio shines in its ability to prototype complex animations and interactions, making it a favorite for designers looking to push the boundaries of UI design.
13. Protopie
Protopie is a UI designer’s top pick for its ability to create highly interactive prototypes without needing to write code. It offers a wide range of interaction triggers and gestures, making it possible to prototype complex interactions that feel real.
Protopie’s strength lies in its detailed control over animations and its compatibility across various platforms, including web, iOS, and Android.
14. Framer
Framer is a powerful UI design tool for prototyping and interactive design that blends the boundaries between design and code. Its code-based approach allows for the creation of highly customizable interactions and animations.
But don’t sweat it if you’re not into coding—Framer has a visual side that’s super designer-friendly. Plus, if you and your team are all about React, Framer fits right in, making it a breeze to move from design to development.
15. Adobe After Effects
While not a traditional UI design tool, Adobe After Effects offers unparalleled capabilities in animation and motion graphics. Designers use it to create intricate animations for UI elements that can be exported as JSON files via Lottie by Airbnb.
16. Overflow
Overflow is a real gem for making user flow diagrams. It lets designers map out the whole trip a user takes on apps or websites, which really helps in getting and sharing what the user experience is like.
It’s awesome at putting together detailed, good-looking user flows and works like a charm with Sketch and Figma. This makes Overflow a must-have for UX designers who are all about plotting out seamless user journeys.
17. Maze
Maze has shot up to be a favorite in user testing because it can quickly turn designs into prototypes you can test out, all without needing to code. It’s super smooth with popular design tools like Sketch, Adobe XD, and Figma, letting you easily bring in your designs and set up interactive tests.
What makes Maze particularly valuable is its real-time analytics dashboard, which provides instant feedback on how users interact with your designs. This data-driven approach helps identify usability issues early, allowing designers and product teams to make informed decisions based on user behavior and feedback.
Start the User Interface Design Process with FullSession
Before you take your pick of UI and UX tools to start crafting your website, ask this important question first: “What do my users need and want?” And if you are redesigning an existing website, “How can I improve my current UI?”
Eliminate the guesswork with FullSession, a web analytics tool that tells you exactly how your users interact with your website, which elements they like the most, and what they might be having trouble with.
FullSession equips you with the tools that you need to understand your users better, such as:
- Interactive heat maps: See where your users are clicking, what they are ignoring, and potential frustration points that may be blocking their path to conversion.
- Session recordings and replays: Find out how your users are interacting with your website and identify points for improvement.
- Customer feedback tools: Gain valuable insights from customer feedback by creating custom feedback forms. No coding knowledge required!
FullSession Pricing Plans
The FullSession platform offers a 14-day free trial. It provides two paid plans—Basic and Business. Here are more details on each plan.
- The Basic plan costs $39/month and allows you to monitor up to 5,000 monthly sessions.
- The Business plan costs $149/month and helps you to track and analyze up to 25,000 monthly sessions.
- The Enterprise plan starts from 100,000 monthly sessions and has custom pricing.
If you need more information, you can get a demo.
Find Out What Your Users Need
It takes less than 5 minutes to set up your first website or app feedback form, with FullSession, and it’s completely free!
FAQs About UI Design Tools
Do I need to be an expert in all these tools?
Not at all! Mastery of a few key tools that fit into your workflow and enhance your design process is more valuable than a superficial knowledge of many. It’s about finding the right set of tools that complement your skills and the specific needs of your project.
Can I get by with free versions, or should I invest in paid subscriptions?
Many UI design tools offer robust free versions that are sufficient for beginners and solo designers. Yet, when you dive into more intricate projects or start collaborating with a team, splurging on paid subscriptions might be worth it.
You’ll get access to fancy features, better ways to work together, and more storage space. All of this can really amp up how much you get done and the awesomeness of your designs.
How important is it to stay updated with the latest tools?
Keeping up with the latest tech tools is pretty crucial. The digital world moves fast, and new tools are always popping up, helping you stay ahead of the game and streamline your design workflow. But there’s a catch – it’s just as important not to get too dazzled by every new gadget that comes along.
Sticking to the tools you know well can let you hone your skills to a fine point. So, it’s all about finding that sweet spot between exploring new tech and mastering the tools you already use.