Customers’ input is the most important factor in determining a company’s long-term performance. Unfortunately, many business executives and companies fail to recognize this. Listening to customer feedback is precisely what separates good business strategies from excellent ones.
As a result of customer feedback forms, you may improve the user experience, minimize the cart abandonment rate, and skyrocket conversion rates. It’s important to keep in mind that, although traditional analytics tools show you what’s occurring, website feedback informs you why it is happening.
Using the information from this guide, you’ll be able to do everything from seeking customer feedback to analyzing and implementing the responses you receive. We’ll start by explaining the significance of incorporating feedback forms on your website and conclude with some clear examples and templates. Let’s dive in.
What is a website feedback form?
Website feedback represents the information you collect from your customers about their experience browsing your website. You gather such data through different types of feedback forms in hopes of learning how to improve your website, web app, or landing page.
According to Forbes, customer-centric companies earn 60% more in profits than those that are not. So, if you don’t want to lose out on all those conversions, it’s time to employ different methods and incentives to collect website visitor feedback.
Customers are the most valuable information source since they’re the ones who interact with your website the most. As data we’ve mentioned above shows, users directly impact your conversion rate, so hearing out their thoughts is the most effective feedback you’ll get.
You can find a wide variety of user behavior tools and templates that will foster and simplify the feedback collection process, all of which we’ll cover in this blog post – stay tuned.
Why is it important to collect customer feedback?
Collecting feedback is a proactive measure that all website owners should consider implementing in their customer satisfaction strategy. Visual report tools, like heatmaps and session recordings, help you determine how customers interact with your websites.
Customer feedback forms will not only help you gather quantitative data, but they will also generate qualitative information to help you understand the psychological reasoning that impacts visitors’ decision-making.
Qualitative feedback helps you diagnose any potential issues, learn why customers behave the way they’re behaving, and find out what influences them to purchase a product or sign up for a service.
By including visitors and customers in the decision-making process, they will feel more drawn to the company because you appreciate their input. It increases customer loyalty and overall satisfaction. You must continually improve your website, products and services to stay on top of the competition.
Explaining different types of customer feedback forms and surveys
Expectedly, there are many different types of customer feedback forms and surveys. Each has a specific use case, and you can place them in different parts of the page. Here are some ways to enable customers to submit feedback:
Pop up surveys
Pop-up surveys are probably one of the most effective and easiest ways of collecting feedback. Customers are particularly fond of them because they aren’t time-consuming. When you add a quick pop-up survey to your pages, it prompts users to leave feedback by clicking one of the options offered.
As soon as a pop-up poll opens, visitors are required to take action before continuing with their current task. It’s impossible to avoid because it’s placed in the middle of the screen – they must either click away or fill out the form.
Don’t go overboard with pop-up surveys, though. Even though they only take a couple of seconds to complete, if you put too many of them on your website, it can somewhat frustrate the visitors and result in them ditching the page.
Pop-up feedback form placement is also very important. For example, if you want to learn why a user is leaving your website, opt for an exit-intent pop-up. The survey will be triggered when the system recognizes that a customer is about to leave your website. Just before they click on the back or exit button, a short survey form will pop up asking about the reason for their departure.
Your pop-up surveys should be short and quick. Choose a 1-10 scale, emojis, or multiple-choice answers as rating options. Some questions you can ask via pop-up feedback forms are:
- How satisfied are you with our service?
- How satisfied are you with your purchase?
- What stopped you from completing your purchase?
- How did you find our website?
- Have you found what you were looking for on our website?
- How likely are you to recommend our service to friends and family?
- Would you like to share additional feedback about your shopping experience?
On-page surveys
Unlike pop-ups, on-page surveys don’t take as much space on the screen, and they’re less invasive. Pop-ups force users to take action, while on-page surveys only give them the option to do so. These elements are usually located in less conspicuous places like the sides of the screen so that they don’t disrupt the customers shopping journey.
Your on-page feedback questions can be of any style, including open-ended questions and multiple-choice questions, and you can choose how long it takes for the survey to show after the page loads. Refer to question examples we’ve mentioned in the pop-up section for some ideas on what to ask customers. Here are some benefits of on-page surveys:
- they’re less invasive than pop-up surveys.
- users are more inclined to complete them because they’re quick & easy.
- it shows that you care about your customers.
- they increase conversions.
Website feedback widgets
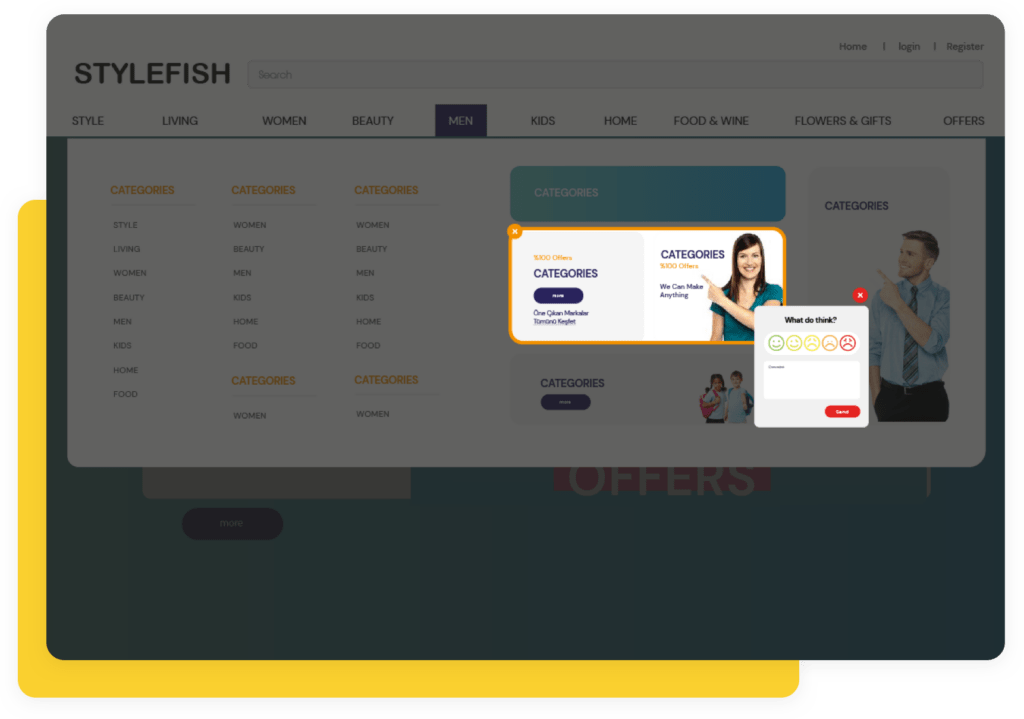
Website feedback widgets are action-driven elements that you place on your page to ask customers about their experience. You can place them in page corners like on-page surveys or next to different elements on the page that you want to collect feedback on
When users click on these widgets, they are prompted with a scoring scale and a question. Because you can place widgets virtually anywhere on the page, there’s no confusion when determining what parts of the page the customer gave feedback on.
For example, let’s say that you’ve noticed an increase in product page abandonment. Customers were just about to finish their purchase and then exited the page. You’re left wondering why that is the case – you’ve already run them through the sales funnel, and they were just about to convert.
You can easily diagnose the issue by using a widget-based feedback survey. Put a feedback widget next to different converting elements on the page and ask customers why they were about to leave. Sometimes, even the smallest of things can make or break a shopping decision – the lack of an “order” button next to product descriptions, not including a shipping calculator on the order page, or not adding a “schedule a consultation call” option to discuss your company’s services and offers.
FullSession lets you create and customize interactive website feedback widgets that help you understand customers better. Our tool allows you to collect feedback in real-time and learn why visitors leave your page or end up converting.

You can couple our visual feedback feature withsession recordings to compare users’ words with their actions. FullSession’s heatmaps are another tool you can combine with feedback forms and session recordings to get a clearer perspective on how customers interact with your website.
This type of analytics will provide you with actionable advice on improving customer experience and increasing customer satisfaction. If you want to learn how to use FullSession to gather user feedback, stay tuned – we’ll discuss it in the section below.
Bug reports
Bug survey is a type of feedback form that is especially suitable for SaaS companies. It helps you receive actionable customer feedback that showcases potential issues, errors, or glitches. Asking for user bug reports can also save you time and money on running diagnostic tests. The four key benefits of employing bug feedback forms are:
- improving customer satisfaction
- increased conversions
- better customer retention rate
- lower maintenance and diagnostics costs
This type of form must be simple to gather feedback even from users that are not that tech-savvy. We highly recommend using website survey forms that can automatically capture technical details so that you always know the bug’s origin. Make sure that the survey form is visible and easy to use. Some questions you can use for bug reports are:
- What’s the problem?
- Can you tell us your previous activities before the problem appeared?
- Can you offer suggestions on how to solve this issue?
- Has this issue occurred only once or repeatedly?
- How did the issue impact your workflow?
Specialized feedback form pages
Specialized feedback survey pages are pages created for gathering feedback. Other types we’ve talked about so far are usually found on different pages across the website. Specialized feedback pages are separate pages you can find within the menu. They don’t require pop-ups or widgets because the whole page exists for reporting a problem or suggesting a solution.
You can format it as a landing page so that users can navigate to it via search engines. It usually includes the company name and different form fields for customers to provide feedback. They will fill out the required information in a corresponding field and send it out for review.
Email surveys
You can conduct email surveys via newsletters or dedicated emails. These are great, especially if you have an extensive email database. They have the same purpose as all other types mentioned in this text. Here are some general tips on how to approach email feedback forms:
- personalize each email with the customers name
- explain why they’re receiving the feedback survey
- mention the purpose of the feedback survey
- tell them how long it will take to complete the feedback form
- give them an option to ask additional questions
- send them the link to the survey or embed it into the newsletter so that they can fill it out on the spot
- thank them for taking the time to read the email and participate in your survey
- offer an additional incentive like discounts or freebies to encourage them to complete the survey
Product and service reviews
Review feedback forms resemble buttons and pop-ups in terms of visibility and simplicity. When users log into their account post-purchase, create a pop-up that will prompt them to leave feedback about their recent shopping experience. Include a simple 1-10 scale that is instantly clickable and add an option to write additional notes and thoughts. Later, you can use this information as social proof or feature it on your social media pages.
How do you create a feedback form on a website?
Creating feedback forms is rather easy if you use the correct tools. We’ve developed FullSession with both users and business owners in mind. When using our tool, there’s no coding required – you can create interactive customer feedback forms in a matter of minutes.
Our goal is to help business owners collect information about website visitors to improve the overall experience, boost conversions and troubleshoot problems in real-time. We highly recommend combining the customer feedback feature with our other two popular options – session recording and website heatmaps.
If you receive bad customer feedback, you can check out session recordings and replays and see at what point things went wrong. You can use our heatmap feature to analyze which parts of pages are ignored by users and then post a feedback button to ask for advice on improving the page. Here’s how to create your feedback form with FullSession:

- Confirm your email address and connect your website to our software
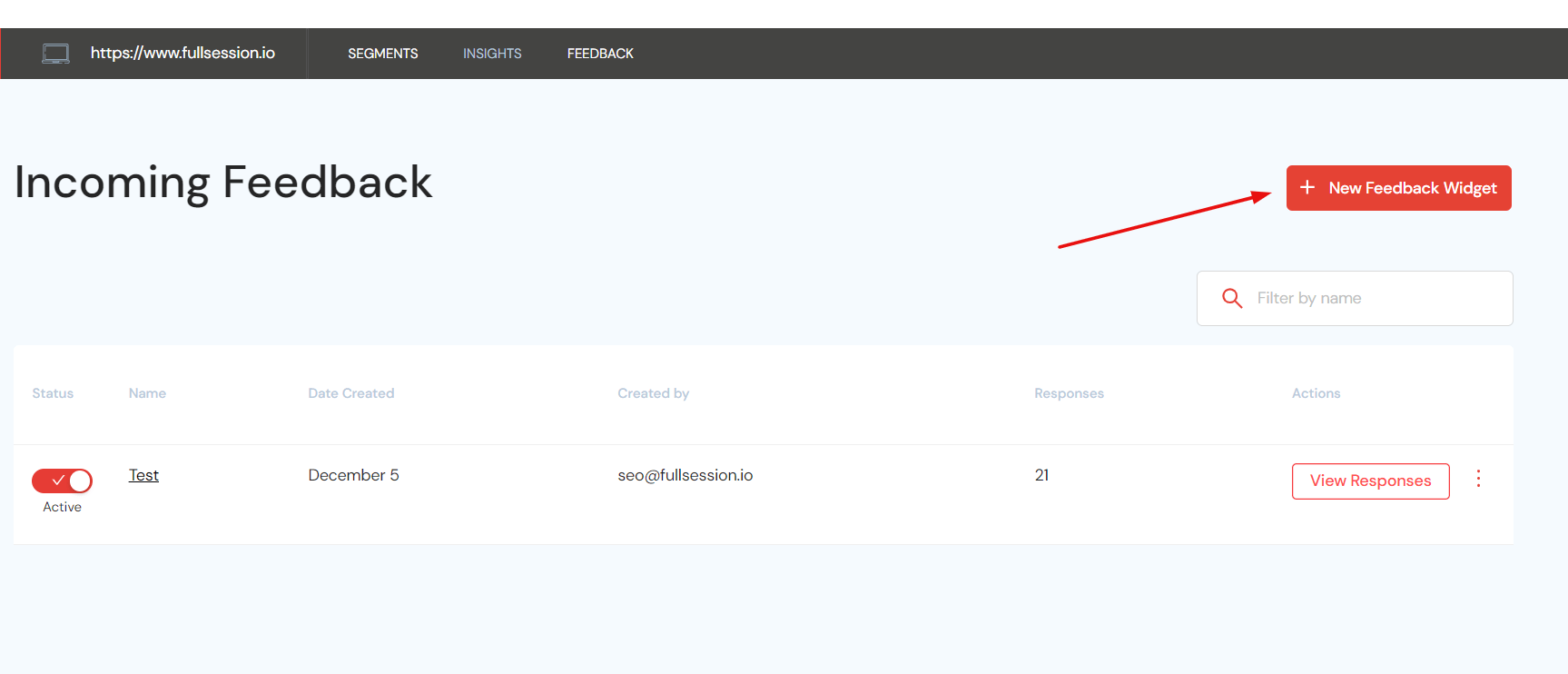
- Access your dashboard and navigate to the Feedback section at the top of the page
- Click on the New feedback widget option

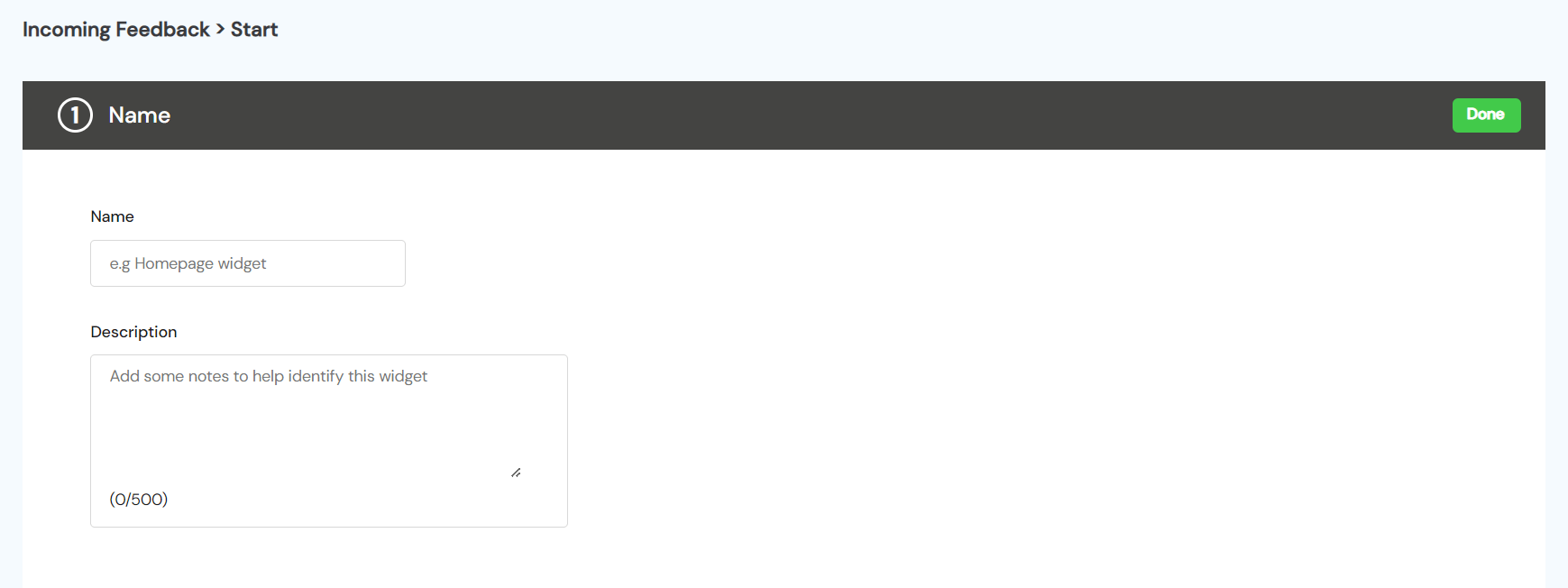
- Name your widget and add a description (for identification purposes)

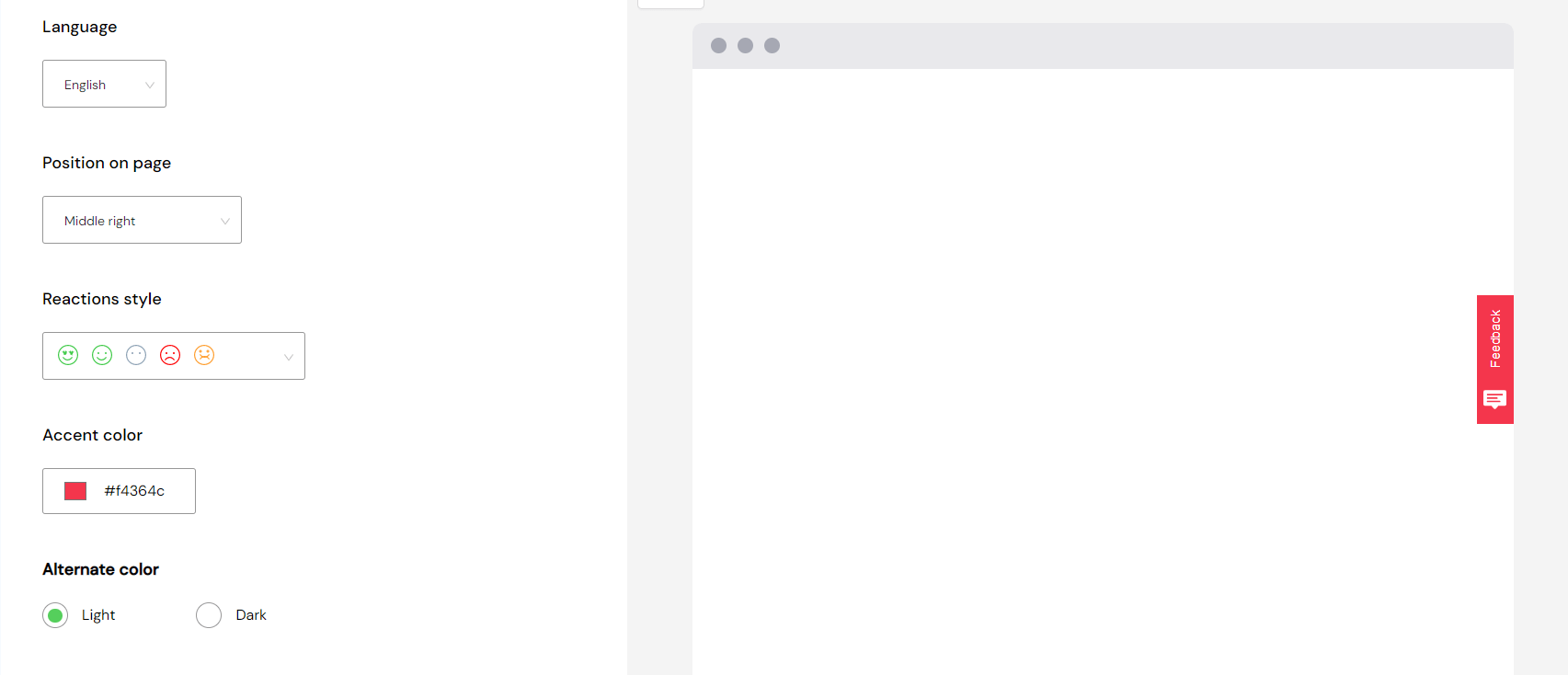
- Select language, position on the page, reactions style, and accent colors

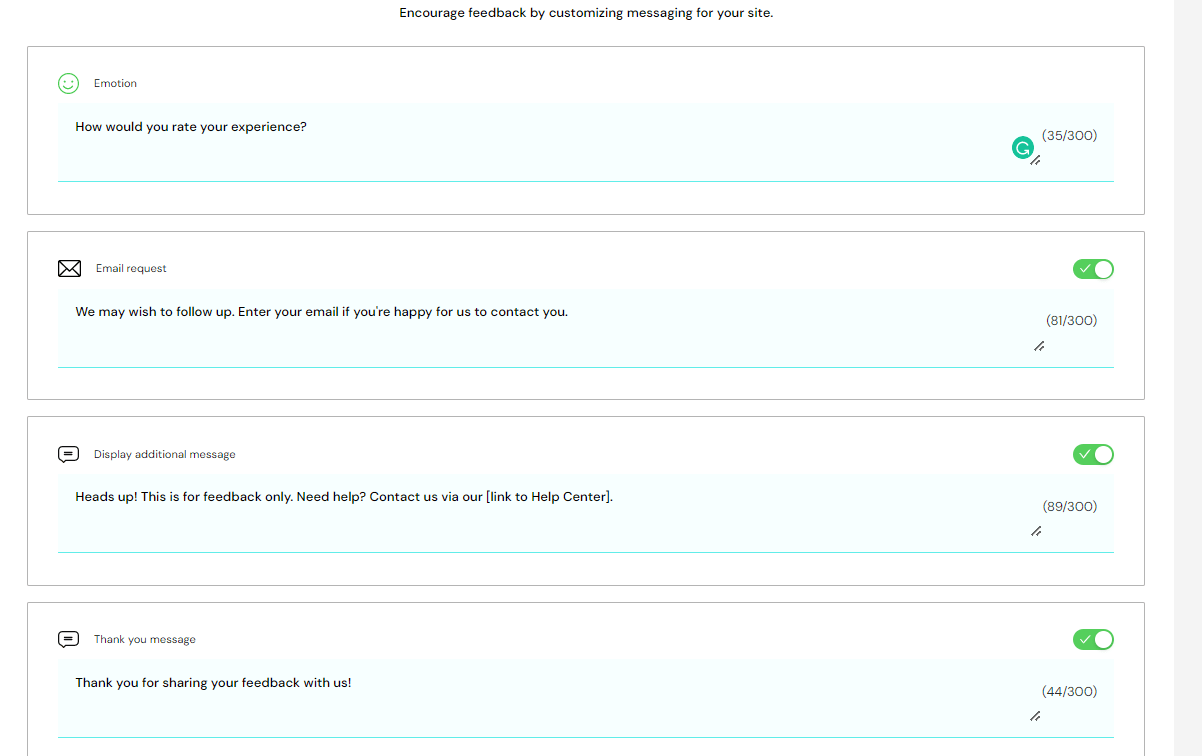
- Customize the messages your customers will see when prompted to leave feedback. Toggle buttons on and off to select different feedback form options:

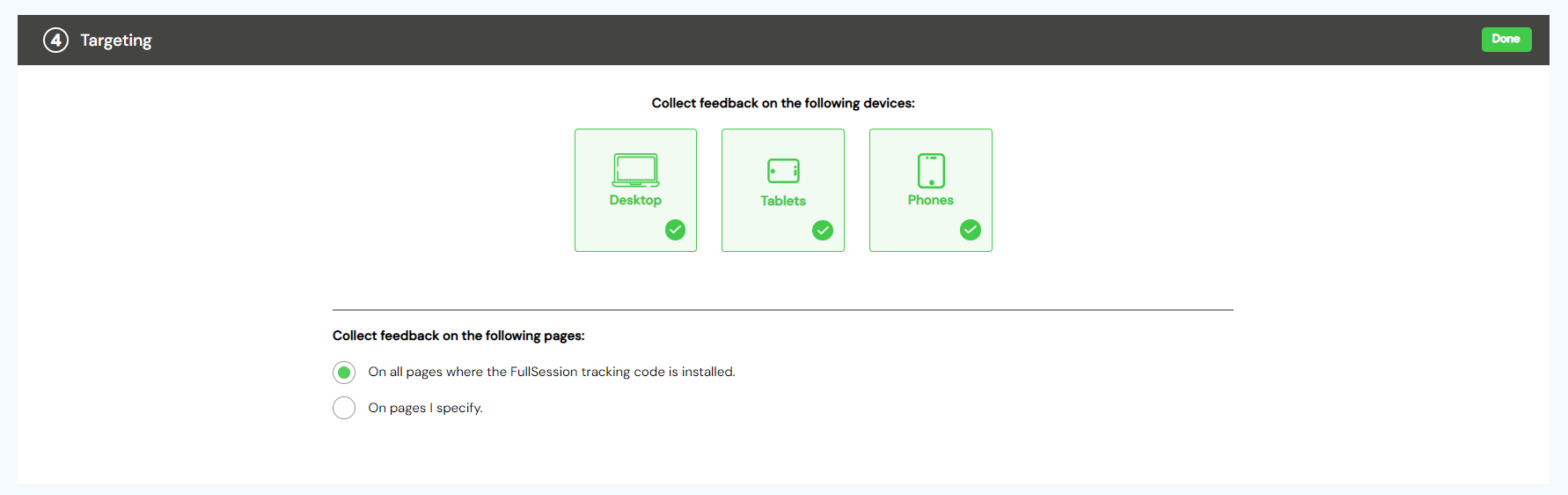
- Choose the devices you’d like to collect feedback from

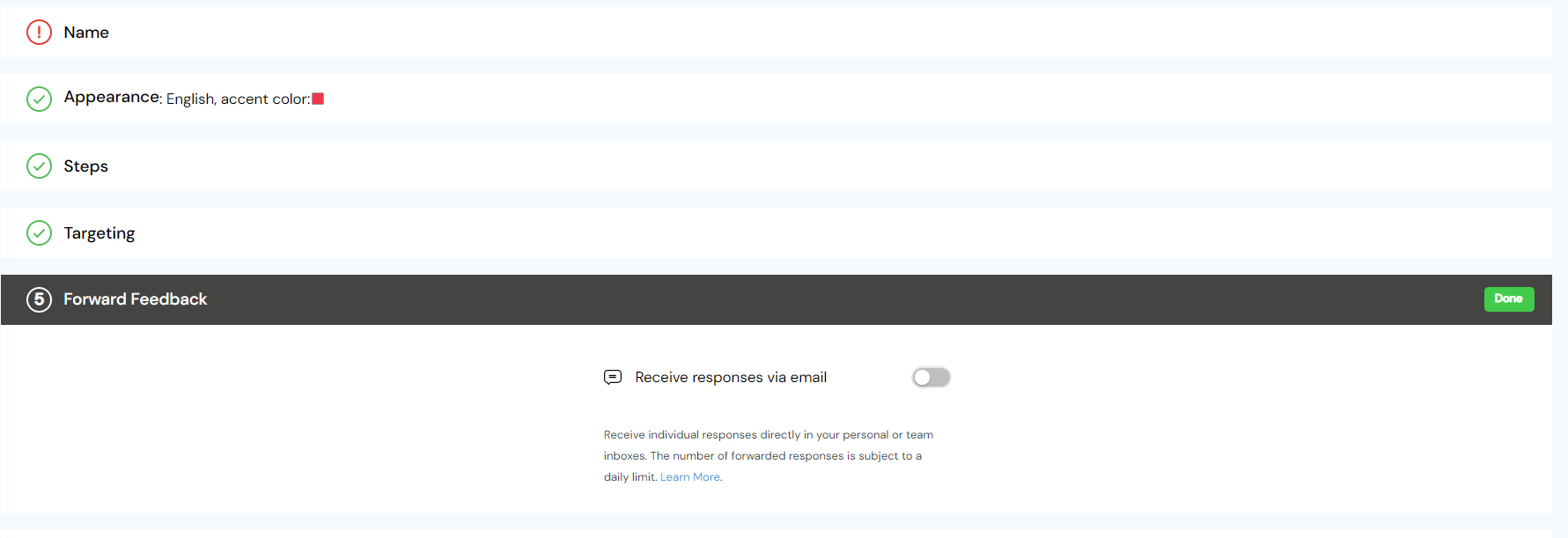
- Choose whether you’d like to receive the data in your personal or team inbox by toggling the button:

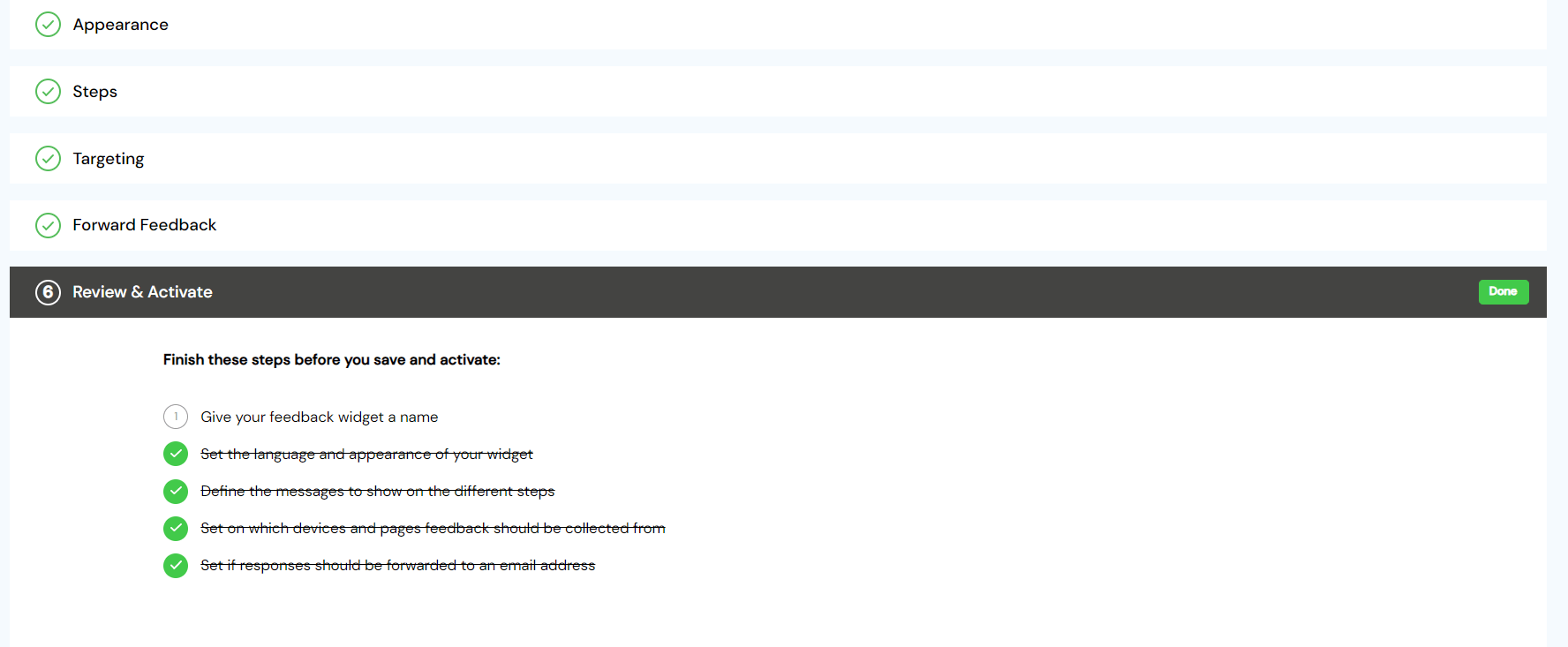
- Before you finish the setup process, you’ll see a quick checklist that confirms whether you completed everything correctly before publishing:

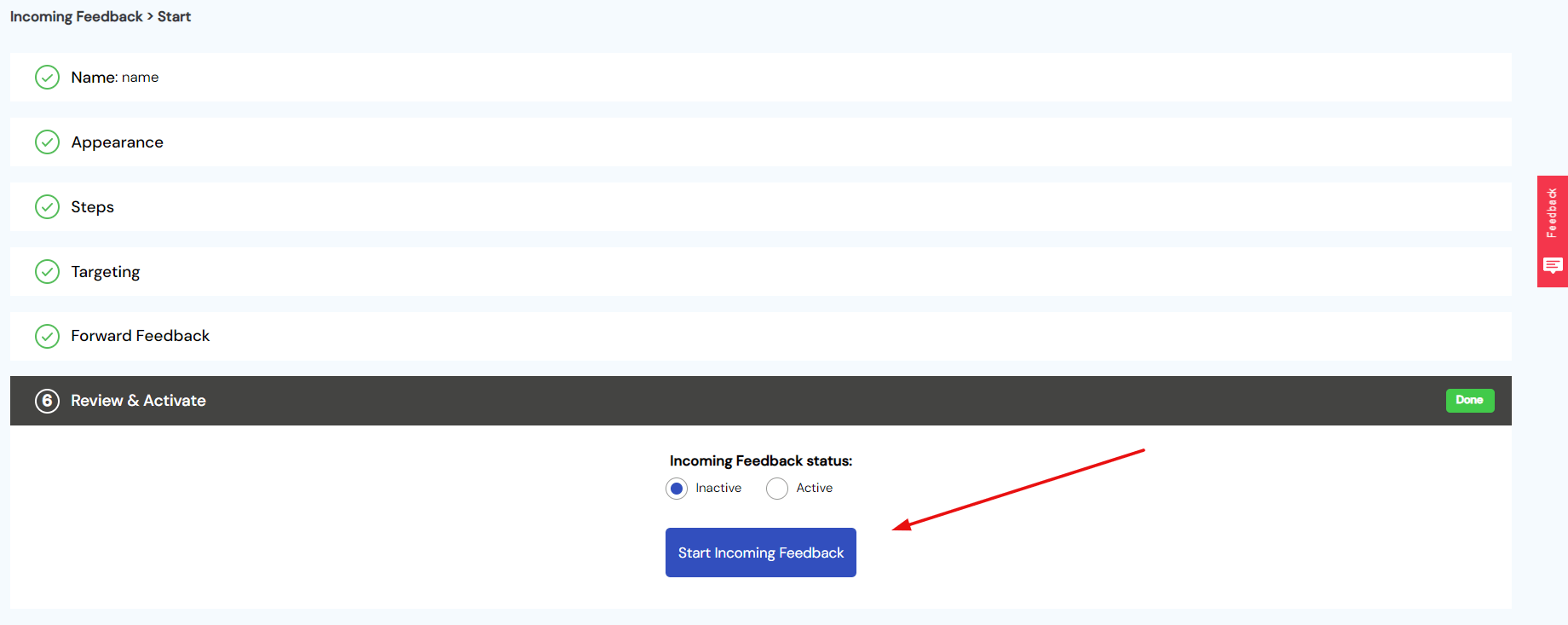
- Once the checklist is complete, you’ll be able to activate the feedback form. Press Start incoming feedback to enable the widget:

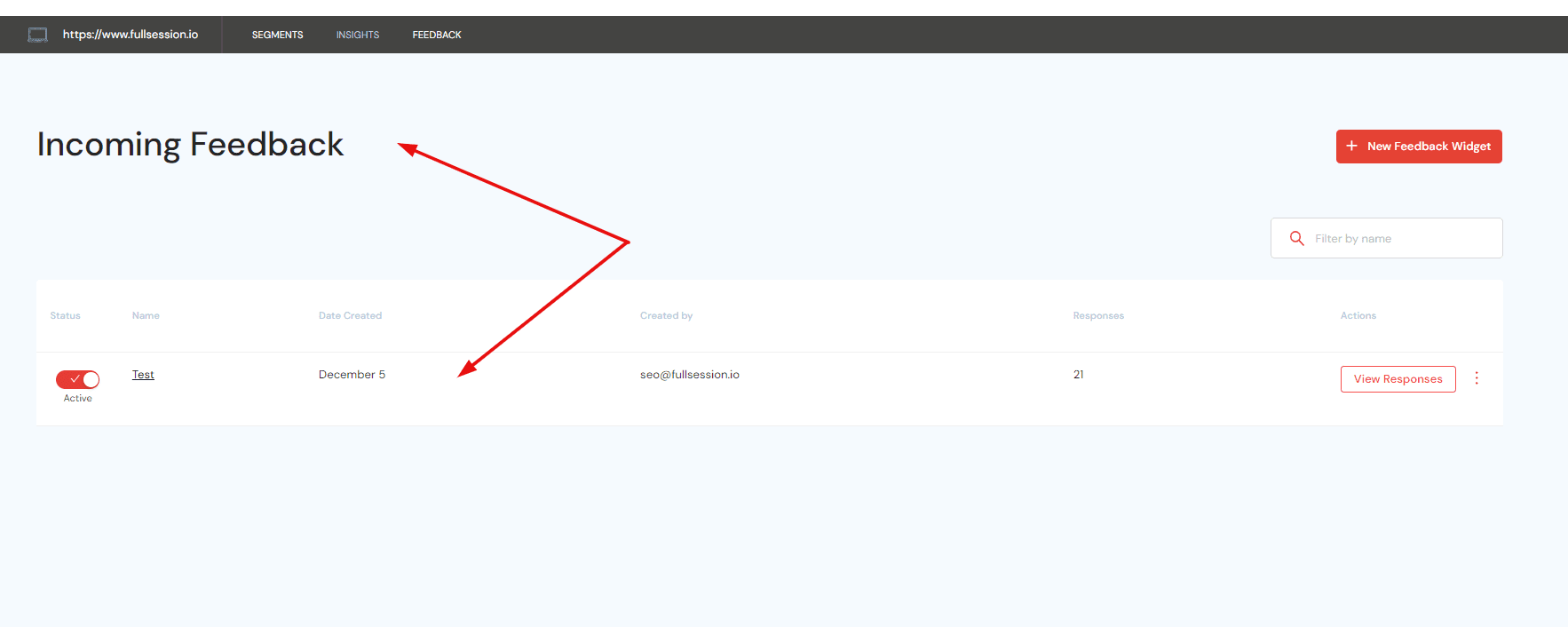
That’s it! You’ll receive notifications anytime a user fills out the feedback form. You can also access this data by navigating to the Feedback panel and checking the Incoming feedback section:

As you can see, creating interactive feedback forms has never been easier with FullSession. Create a free account and see how our web analytics tool can help you boost conversions.
What are some questions you would ask to determine a customers need?
Design
- Do you like the design of our website?
- Do you like the color story?
- Did you think that the images and videos on our website are relevant?
- Are buttons easy to differentiate?
- Did you enjoy the mobile version of our website?
- Do you have any suggestions on how to improve the design?
- How would you rate the usability of our website on a scale of 1-10?
- Is there anything you would change about the design of our website?
Navigation
- Did you find desired links and pages easily?
- Did you like how important pages were connected?
- Did you have to click too much to get to the desired link?
- Was it easy to navigate the mobile version of our website?
- Do you have any suggestions to help you navigate our website more easily?
Content
- Did you enjoy the content you just read?
- Was the information relevant to the title?
- Did you find the page helpful?
- Was the content engaging and easy to read?
- How would you rate this article from 1-10?
- How did you find this article?
- Was the instructional video helpful?
- Did the instructional video help you with product/software setup?
- Would you share this content with your friends, colleagues, or family?
- Is there anything you would change?
- Do you have any suggestions on how to improve the content?
Website performance
- Did the website load quickly?
- Was the checkout process quick?
- Did the images load quickly?
- Did you notice any broken elements, images, or buttons?
- Did the instructional video have buffering issues?
Pricing
- Do you think that our product or service is too expensive?
- Do you get enough value out of our product?
- Are you satisfied with the frequency of discounts and sales on our website?
- Are the pricing models on our websites easy to understand?
- Do you think our price to value ratio is better than our competitors?
General questions
- What did you enjoy most on our website?
- How frequently do you visit our website?
- Is there anything you’d like to change about our product or service?
- Did you come across any issues when browsing our website?
- How likely are you to recommend our webpage to friends, family, or colleagues?
How to score feedback form results?
Now that you’ve used our feedback form template questions and know which approach to take when analyzing different aspects of your website, it’s time to learn how to score and analyze the gathered results:
Customer satisfaction score
A customer satisfaction score (CSAT) calculates how satisfied your customers are with the product or service. It’s a quantitative metric, and you can use it to analyze satisfaction after a specific event – for example, subscribing to a service or purchasing a product.
Usually, you use a 5-point scale when looking for a CSAT rate:
- Very unsatisfied
- Unsatisfied
- Neutral
- Satisfied
- Very satisfied
Here’s how to calculate it: ((number of satisfied customers (4 stars) + number of very satisfied customers (5 stars))/number of total responses)*100%.
Here’s an example – ((90+100)/250)*100=76% – 90 is the number of customers who chose4 stars, 100 is the number of customers who selected 5 stars, 250 is the total number of responses.
Customer effort score
Customer effort score (CES) measures how difficult or easy it is to interact with your business. You use a 1-7 scale to measure the score:
- Strongly Disagree
- Disagree
- Somewhat Disagree
- Undecided
- Somewhat Agree
- Agree
- Strongly Agree
You calculate the CES score by adding all received feedback and dividing the number by the total number of responders.
Net promoter score
Net promoter score (NPS) is a metric that calculates how loyal your customers are. You use a scoring system that ranges from -100 to 100 and calculates how likely the customer will endorse your product or service to someone else.
It works by asking a question similar to “how likely are you to recommend our service to your friends” and users are presented with a 1-10 scale. Depending on the number they select, you categorize them into three categories:
- Promoters – choose either 9 or 10 – very loyal customers
- Passives – choose either 7 or 8 – satisfied customers
- Detractors – choose a score between 0 to 6 – unhappy customers who might tell others not to buy your products or use your services.
You get the NPS score by subtracting the percentage of detractors from the percentage of promoters.
Quick tips for creating effective feedback surveys:
- Offer incentives to encourage customer feedback – discounts, free memberships, free trials, free e-books, rewards, points, etc.
- Make it short, quick & easy – no one wants to waste a lot of time on filling out feedback forms
- When possible, use multiple-choice answers and make them immediately clickable
- use additional behavior analytics to get more detailed information about the overall Customer experience (scroll maps, heat maps, session recordings)
- Always thank customers who fill out a feedback form
- Gather feedback frequently
- Offer enough alternative answers
- Make sure that it’s mobile-friendly
Get Your Own Customer Feedback With FullSession
Taking care of your customers and their experience can make or break your business. In today’s changing digital environment, it’s important to stay on top of trends and clients’ desires. And, there’s no better way to learn more about their decision-making process than collect feedback directly from consumers.
FullSession’s advanced user experience analytics has the power to help you outrun the competition and improve your customer success rate. You can combine our top features to receive actionable feedback and learn more about why your customers behave a certain way while browsing your website.
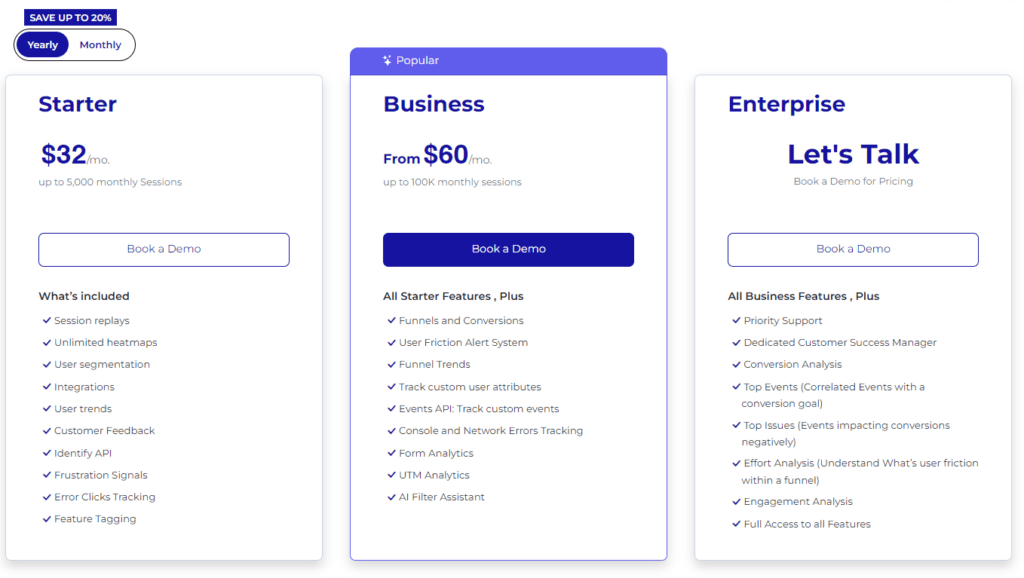
FullSession Pricing Plans

Here are more details on each plan.
- The Starter plan costs $39/month or $32/year and allows you to monitor up to 5,000 monthly sessions with up to 6 months of data storage.
- The Business plan costs $75/month or $60/year and helps you to track and analyze up to 100,000 monthly sessions with up to 12 months of data storage.
- The Enterprise plan has custom pricing and offers customizable sessions plus full access to all features.
FAQs In Relation To Website Feedback Forms
What are good website feedback form questions?
It mostly depends on the type of issues you’re trying to diagnose. However, if we’re talking about general questions, you can consider the following:
- What did you enjoy most on our website?
- How frequently do you visit our website?
- Is there anything you’d like to change about our product or service?
- Did you come across any issues when browsing our website?
- How likely are you to recommend our website to friends, family, or colleagues?
How do you ask for feedback from customers?
You ask for feedback from customers by setting up feedback forms on your website. The most common ways of collecting feedback are:
- pop-up surveys
- on-page surveys
- website feedback widgets
- bug reports
- specialized feedback pages
- email surveys
- product and service reviews
What should be included in the website feedback form?
Every website feedback form should include one or more of the following elements:
- a clear and concise question
- a simple and quick rating system – multiple-choice question, 1-10 scale, stars, emojis
- option to add open-ended feedback
- a thank you note for users who complete the survey
- optional – a reward or another incentive to encourage them to fill out the form