As an online business owner, you must know how your users interact with your web app, landing page, website, or...

What Are Rage Clicks And How Can You Avoid Them?
Imagine you’re trying to buy something from a website. You click on the product link, and….nothing happens? You click and click, and still nothing happens. Frustrated, you exit the website and find something else.
This is rage clicking, and we’ve all done it at some point. On the customer side, a rage click is a sign of user frustration, but the worst thing that can happen is that they need to find another website. On the business side, however, you’re missing out on a potential sale.
Rage clicks are an important yet often forgotten metric that can affect your brand’s success.
In this guide, we explore what rage clicks are, why they happen, and what you can do to prevent them.
What are Rage Clicks?
Rage clicks happen when you click multiple times on something on a website because it’s either not responding or not behaving the way you thought it would. Picture yourself furiously clicking that ‘submit’ button on a form that just won’t go through or tapping repeatedly on a link that turns out to be dead.
This kind of clicking spree usually pops up when a user gets impatient or frustrated with a webpage. Rage clicks are the ultimate user frustration signals—maybe a button looks clickable but does nothing, a page loads too slowly, or navigation is about as clear as mud.
These moments of frustration are not just annoying; they point to areas where the website could be losing out on effectively engaging a user. Each rage click is a little red flag that something could be improved to make the user’s experience smoother and less irritating.
What Causes Rage Clicking?
A rage click can be a one-off. But what if it happens for ten users? Fifty? A hundred? If you’re seeing an uptick in rage clicks, there is likely something wrong with your web page.
Here are some of the most common causes of rage clicks:
Dead Links
Dead or broken links are one of the most common causes of rage clicks. When a user clicks on something that looks like a link, they expect it to lead to somewhere. When it doesn’t, the user repeatedly clicks until they realize that the link is broken.
Broken links can easily lead to a poor user experience. They are frustrating and ultimately disrupt the user’s browsing flow.
For some, dead links are a small issue, and they move on to something else. But for others, these issues can be enough to cause them to exit the page entirely.
Slow Loading Times
Most users expect a page to load within five seconds at least. Any longer than that, and they may end up either leaving or rage clicking until the page finally loads. Either way, slow loading times can be a huge roadblock to a positive user experience.
This delay can be particularly aggravating if users are trying to complete time-sensitive tasks, like making a purchase during a flash sale or filling out forms before a deadline. In such cases, every second counts, and any delay can feel like an eternity.
Plus, slow loading times are not just an inconvenience. They can also be a deal-breaker and cause users to abandon the site altogether in search of faster alternatives.
Misleading Buttons or Elements
Misleading or broken elements and buttons on a website can cause a great deal of user frustration and increase your rage clicks. These are elements that look interactive—like buttons, icons, or links—but don’t behave as expected.
For example, an image that looks like a button might do nothing when clicked, or what appears to be a dropdown menu may turn out to be just a static graphic.
This confusion can also stem from elements that are interactive but lead to unexpected outcomes. For instance, a button labeled “More Information” that redirects users to a sign-up page instead of providing additional details can be misleading.
Similarly, icons that resemble commonly used symbols (like a gear for settings or a magnifying glass for search) but serve different functions can mislead users, leading to clicks born out of confusion and the hope that repeated attempts might yield a different result.
Such design choices can disrupt the user experience, as people waste time interacting with elements that don’t help them achieve their goals.
Confusing Navigation
Many users rage click when a website’s layout is not intuitive and makes it difficult for them to find what they are looking for. Instead of a smooth journey through different pages and sections, users encounter a puzzling maze that lacks clear signposts.
These pain points might stem from poorly labeled menus, inconsistent navigation patterns across pages, or an overly complex or cluttered interface.
For example, a menu that changes location from page to page can disorient users, as can the use of technical or jargon-heavy labels that are not immediately understandable to the average visitor.
Additionally, if key information is buried under multiple layers of navigation or if essential links are hidden within dropdown menus that are hard to access, users can become frustrated. They might click repeatedly in various areas hoping to stumble upon the right path, which only increases their irritation and the likelihood they will leave the site altogether.
How Can You Track Rage Clicks?
The first step to analyzing user behavior is to detect rage clicks, and the best way to do this is to use a web analytics tool like FullSession. With this platform, you have access to tools that can help you identify rage clicks and their causes, such as:
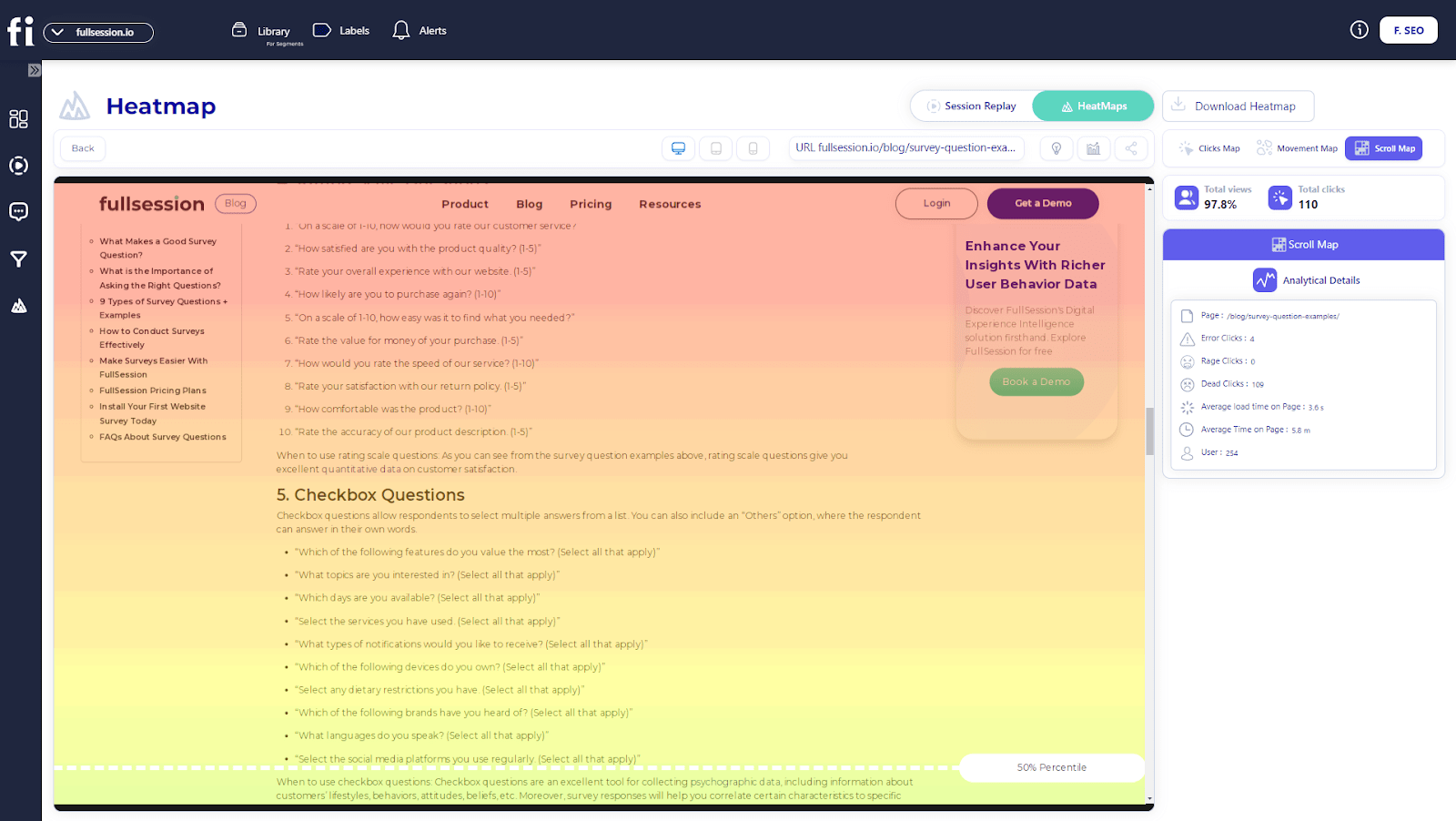
Heatmaps
Heatmaps offer a visual representation of where users click on a webpage, which can be extremely revealing. They aggregate user clicks to show patterns, including areas of high activity that might indicate frustration or confusion. With heatmaps, you can:
- Identify High-Activity Zones: Look for areas with an unusually high density of clicks. These “hotspots” often indicate where users expect functionality that isn’t there, such as non-responsive buttons or decorative elements mistaken for interactive ones.
- Analyze Click Patterns: Patterns can tell you a lot. Are many users clicking repeatedly in one spot? Are there rapid clicks spread over an entire area? This kind of activity can signify that users are trying different spots hoping for a response, suggesting that the interface may be misleading.
- Compare Different Pages: By comparing heatmaps of different pages, you can identify whether certain design elements consistently lead to rage clicks across your site. This can be important for recognizing design flaws that need a broader strategy adjustment.
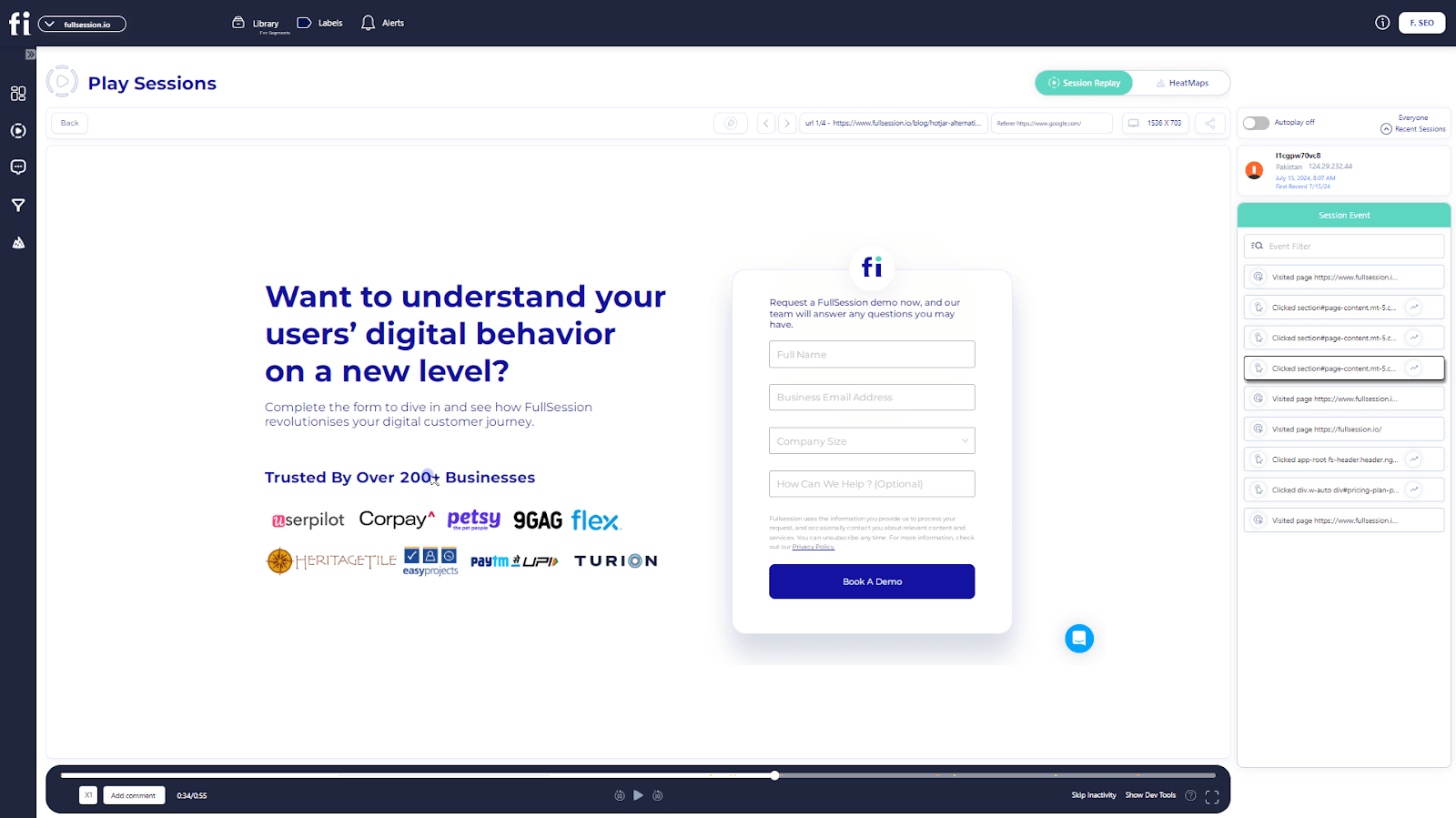
Session Recordings and Replays
A session replay or recording gives you a detailed view of their interactions with your website. They can be particularly useful for understanding the context behind rage clicks:
- Watch User Behavior: Observing how users move through your site can let you see what leads up to a rage click. What was the user trying to do? What might have triggered their frustration? This context is key to understanding why the rage clicks are happening.
- Identify Usability Issues: Session recordings can help you spot usability problems that might not be obvious from other analytics. For example, if users frequently rage click after navigating through a certain process, there might be something about that process that is confusing.
How Can You Minimize Rage Clicks?
Analytics can give you actionable insights into how to address customer frustration and eliminate the things that cause rage clicks.
Here are some great strategies to improve the customer experience and keep users happy:
Optimize Load Times
Speed is a must-have factor in user satisfaction, and slow loading times are a common trigger for rage clicks.
To improve your site’s performance, consider compressing images to reduce file sizes without sacrificing quality, minimizing HTTP requests by reducing the number of page elements, using a Content Delivery Network (CDN) to speed up content delivery globally, and optimizing JavaScript and CSS by minifying files and removing unnecessary code.
Get Rid of Confusing Elements
Interactive elements should be clearly distinguishable and perform exactly as expected. Design elements should be such that buttons distinctly look like buttons and links are obviously clickable.
Avoid designs that could be mistaken for interactive elements to prevent confusion.
Make Navigation Easy
Make sure that your website’s navigation is intuitive and straightforward. This involves maintaining a consistent layout across all pages so that users don’t have to relearn their way around each time they visit a different section.
Use clear, direct language for menu items and links to make sure they are understandable and organize content in a clear hierarchy with breadcrumbs to help users track their navigation path.
Conduct User Testing
Regular testing with real users can provide insights into how people interact with your site and highlight customers’ pain points. Gather user feedback through usability testing sessions to get direct responses on what works and what doesn’t.
You can also use A/B testing to experiment with different versions of your site to determine which elements perform best and which may lead to confusion and rage clicks.
FullSession Pricing Plans
The FullSession platform offers a 14-day free trial. It provides two paid plans—Basic and Business. Here are more details on each plan.
- The Basic plan costs $39/month and allows you to monitor up to 5,000 monthly sessions.
- The Business plan costs $149/month and helps you to track and analyze up to 25,000 monthly sessions.
- The Enterprise plan starts from 100,000 monthly sessions and has custom pricing.
If you need more information, you can get a demo.
Get Your First Heatmap Right Now
It takes less than 5 minutes to set up your first website heatmap with FullSession, and it’s completely free!
FAQs About Rage Clicks
Can rage clicks affect website ranking?
Yes. Search engines consider user engagement and satisfaction as ranking factors. High levels of frustration can lead to poor metrics, affecting SEO.
Are rage clicks only common on desktop interfaces?
No, rage clicks happen on mobile devices, too, often due to unresponsive buttons or difficult-to-navigate menus.
How often should I check for rage clicks on my website?
It’s a good idea to review your website analytics monthly to keep an eye on any emerging patterns that suggest user frustration.